
Lazy Load Nedir? Nasıl Kullanılır?
Web sitesi tasarımı her geçen gün daha önemli hale geliyor. Her işletmenin rekabette bir adım öne geçmek ve ürün – hizmet satışını arttırmak adına internet dünyasında var olması gerekiyor.
Web sitesi tasarımı her geçen gün daha önemli hale geliyor. Her işletmenin rekabette bir adım öne geçmek ve ürün – hizmet satışını arttırmak adına internet dünyasında var olması gerekiyor. İyi bir internet sitesi tasarımının olmazsa olmaz detayları vardır. İçeriği daha etkileyici hale getirmek ve konuyu en iyi şekilde sunmak adına internet sitesinde görsellere yer verilmelidir. İçeriğinden bağımsız olarak herhangi bir internet sitesini logo, ürün fotoğrafları ve kampanyalar gibi görseller olmadan düşünmek imkansıza yakındır.
İnternet sitelerine görsel yüklemek şart olsa da görsellerle ilgili birtakım sıkıntılar da bulunuyor. Her şeyden önce, görsellerin boyutlarının büyük olduğu hallerde birtakım sorunlarla karşılaşılır. Bunun yanı sıra, yüksek çözünürlükteki bir görsel de internet sitesinin yavaş bir şekilde açılmasına neden olur. Bu durumun farkına varan internet sitesi sahipleri birtakım arayışlara girerler. Ancak, görsellerden kurtulmak mümkün değildir. Lazy Load; internet sitesinin istenilen görsellerle beraber hızlı bir şekilde yüklenmesini sağlar. Birçok insanın aklında Lazy Load nedir ve Lazy Load kullanımı nasıldır soruları bulunuyor.
Lazy Load Nedir?
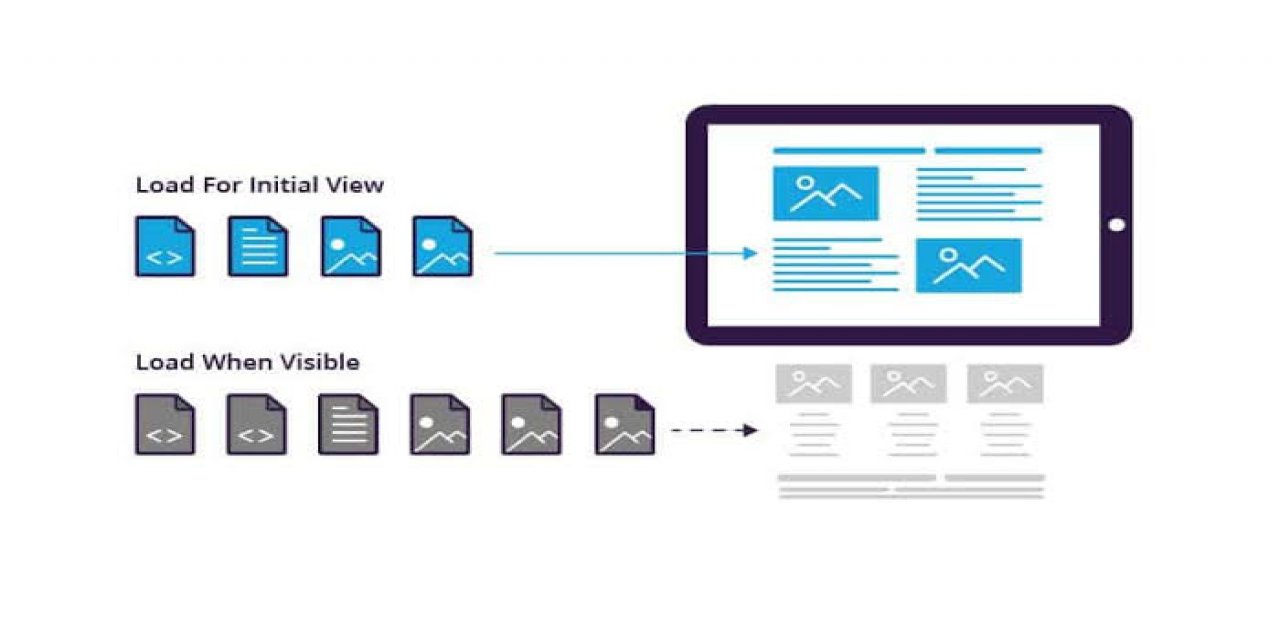
Lazy Load; görsellerin herhangi bir internet sitesine eş zamansız yüklenmesi olarak tanımlanabilir. Bir başka deyişle, görsel yoğunluğunun ve sayfa uzunluğunun fazla olduğu internet sitelerinde sayfaların çok daha hızlı bir şekilde açılmasını sağlayacak bir JavaScript dosyasının kullanımıdır. İnternet sitesi sahipleri; bant genişliği tasarrufu ile sitenin hızını arttırma şansını elde ederler. İhtiyaç duyulmayan bir nesnenin çağrılmaması gibi bir avantaja sahiptir. Lazy Load; tüm görsellerin açılan sayfada yüklenmesinin önüne geçer. Daha hızlı açılan sayfalar ciddi bir avantajdır.
İnternet sitesinin hızı; zannedilenden çok daha önemlidir. Google; sayfaları hızlı bir şekilde açılan internet sitesini arama sonuçlarında en üst sıralara taşır. Buna ek olarak, internet kullanıcıları; hızlı çalışan sitelerde daha çok vakit geçirirler. Sayfaları geç açılan bir internet sitesinin ziyaretçi sayısı hızla düşer. Google; internet kullanıcılarının deneyimine önem verir. Kullanıcı deneyimini iyileştirmek adına çaba içerisine girer. Ayrıca, internet sitelerinden de kullanıcı deneyimini en iyi hale getirmeleri yönünde taleplerde bulunur. Bu noktada, Google’da iyi bir sıralama elde etmek isteyenlerin ziyaretçilere iyi bir deneyim sunması şarttır.
İnternet sitesinin hızlı olmasının ne kadar önemli olduğu yapılan araştırmalarla da kanıtlanmıştır. Buna göre, bir internet sitesini ziyaret eden kullanıcı; söz konusu internet sitesi üç saniyeden daha uzun bir sürede açıldığı takdirde o siteyi terk eder. Lazy Load; internet sitelerinin daha hızlı bir şekilde açılmasını sağlamasından dolayı değerlidir.
Lazy Load Nasıl Kullanılır?
Lazy Load kullanımı oldukça basittir. Kullanıcılar; HTML ve JavaScript’de manuel bir şekilde nitelik özelliğini kullanarak Lazy Load metodundan faydalanabilirler.
• HTML’de ilk olarak tüm resim olan elementlere ortak bir class (sınıf) verilir.
• JavaScript’te ise window.scroll fonksiyonu kullanılır.
• Son olarak, ortak verilen class üzerinden each fonksiyonu çalıştırılır.
• Son aşamanın ardından each’deki this kullanılmalı ve offset fonksiyonunun top parametresi ile window en üst değerine bakılmalıdır.
• Durumun uygun olduğu hallerde data – src verilen resim dizin yolu src özelliğine atılır.
Lazy Load metodu ile herhangi bir internet sayfasında scroll yaptıkça resimler server’dan client’e yüklenilir. Google; kullanıcıya yönelik sıralama oluşturur. Lazy Load; ziyaretçileri düşünen çözümlerden birisi olmasından mütevellit değerlidir. Sonuç olarak, kod bilgisinin önemli olduğu bir metottur.
WordPress kullanımı için Lazy Load merak edilen detaylardan bir diğeridir. Bu noktada, Lightspeed gibi bir cache eklentisi kullanıldığı takdirde istenilen amaca ulaşılabilir. İlk olarak, eklenti özelliklerine girilmelidir. Ardından, lazy loading özelliği aktif hale getirilmelidir. Bu sayede, herhangi bir ekstra koda ihtiyaç olmadan kolay bir şekilde Lazy Load kullanımı mümkün olur.
Lazy Load Hangi Görsellerde Kullanılmalıdır?
Lazy Load kullanımı ile ilgili birtakım hususlar önem taşır. Her şeyden önce, görselin o anda yüklenmesinin ne kadar gerekli olduğu dikkate alınır. Bu noktada;
• Footer alanında yer alan logo
• İçerik alanında yer alan görseller
• Alt bölümde bulunan sosyal ikon işaretleri
• Sidebar görselleri
Lazy Load kullanımının gerekli olduğu görseller arasında bulunur. Bunun yanı sıra, Lazy Load; performans arttırmanın yanı sıra bilhassa kullanıcı deneyimi arttırma noktasında işe yarar. Site içi SEO çalışmalarında işe yarayan Lazy Load; internet sitesi sahiplerine sorunsuz bir görsel yönetimi şansı sunar.
Lazy Load Kullanmanın Faydaları Nelerdir?
Lazy Load; her şeyden önce internet sitesinin hızını arttırır. Ancak, site hızı arttırma dışında farklı avantajları da bulunur.
• Hem site hızını hem de site performansını arttıran bir metottur.
• Ziyaretçiler; hemen açılan bir internet sitesinde daha çok vakit geçirirler. Bir başka deyişle, söz konusu siteden çıkma oranları azalır.
• Lazy Load; aşırı kaynak kullanımının önüne geçmesinden dolayı önem taşıyan bir metottur. Sadece kullanıcı tarafından görüntülenen alanlar; sunucu kaynağından tüketilir.
• Bir internet sitesinin hızlı bir şekilde açılması son derece önemlidir. Çünkü, bu tür siteler; kullanıcılarına çok iyi bir deneyim vaat eder. Sitenin iyi bir kullanıcı deneyimine sahip olması; Google’daki sıralamayı da etkiler. Bu sayede, hem kullanıcılar hem de arama motoru için en iyisini vaat eden bir internet sitesine sahip olunur.
• Lazy Load; bilhassa görsel içeriğin yoğun olduğu siteler için en iyi seçenektir. Ancak, yoğun bir yazılı içeriğe sahip sitelere hitap etmez.








